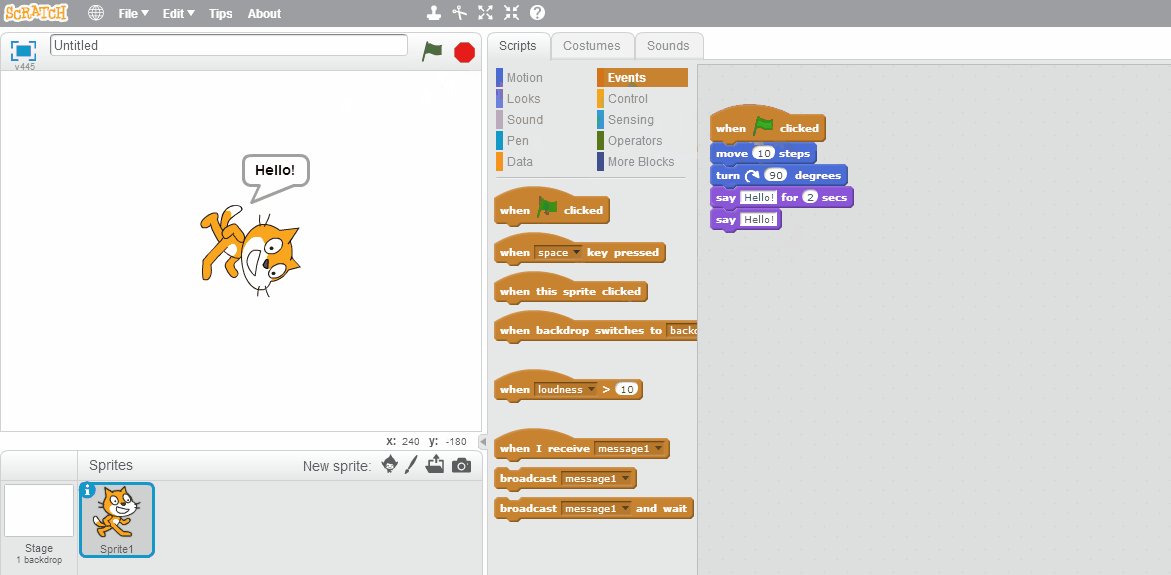
4 Steps in an animated Gif:
 Animated Gif showing how to create and run a simple Scratch program.
Animated Gif showing how to create and run a simple Scratch program.
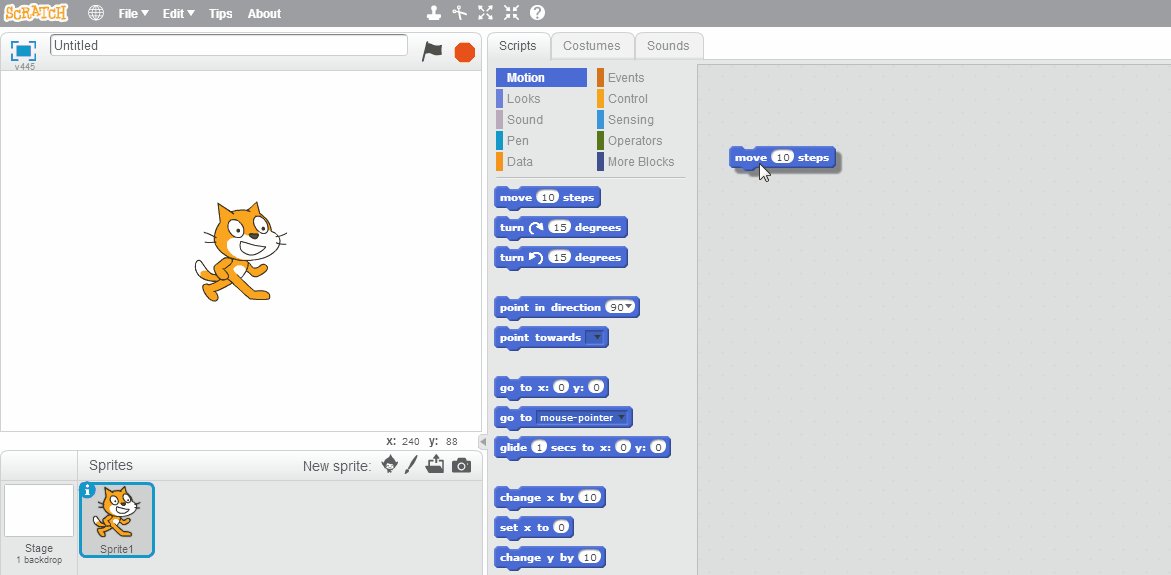
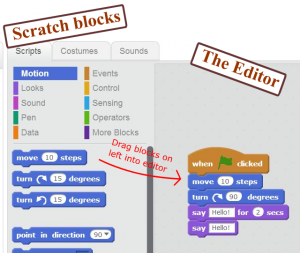
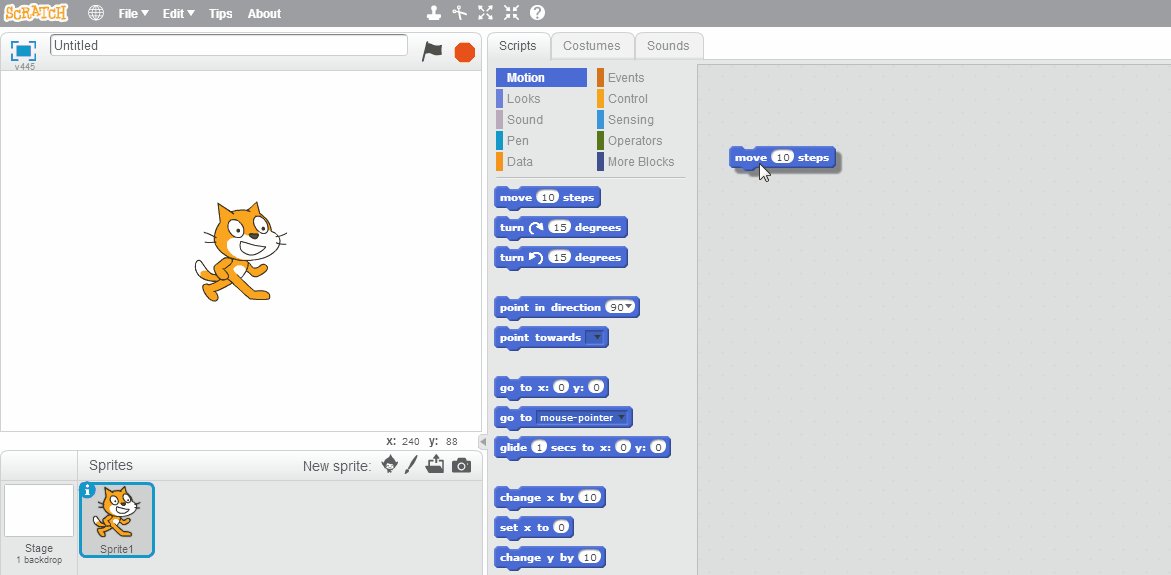
Step 1) Go the Scratch home page/editor
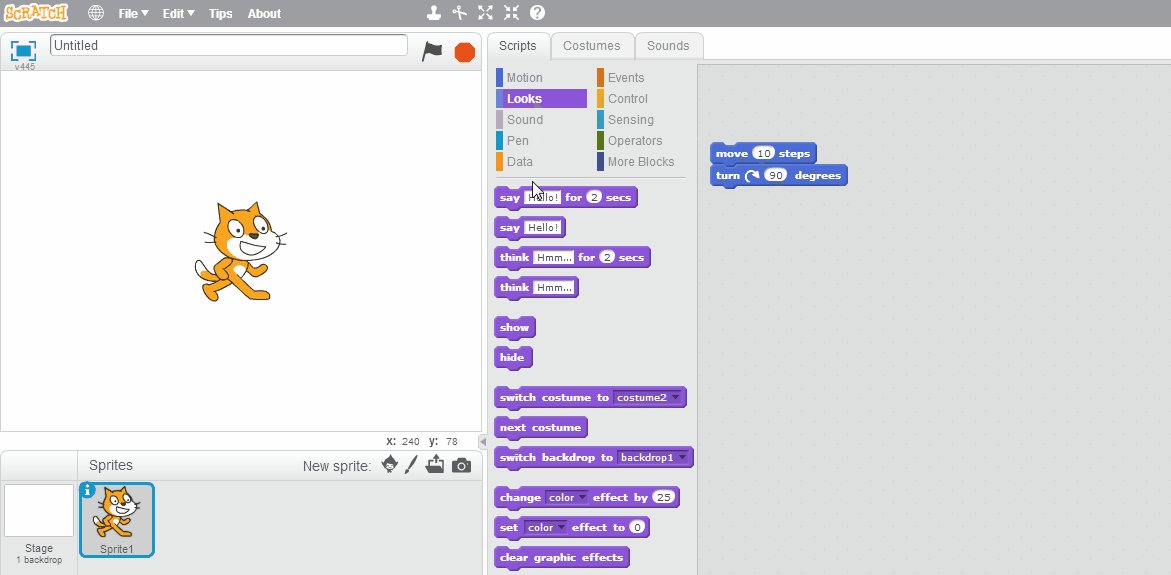
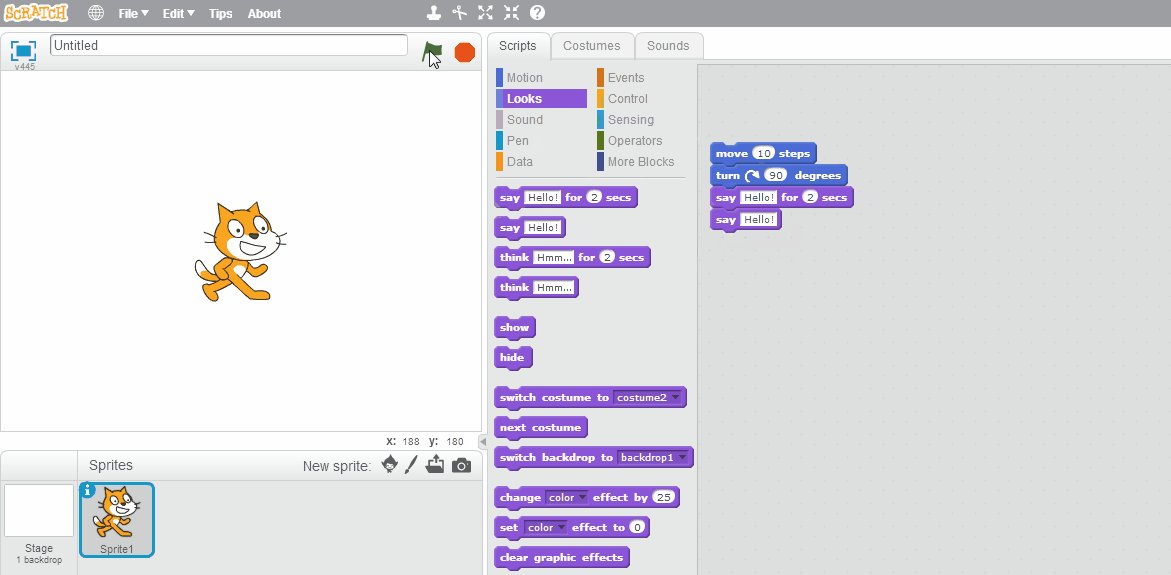
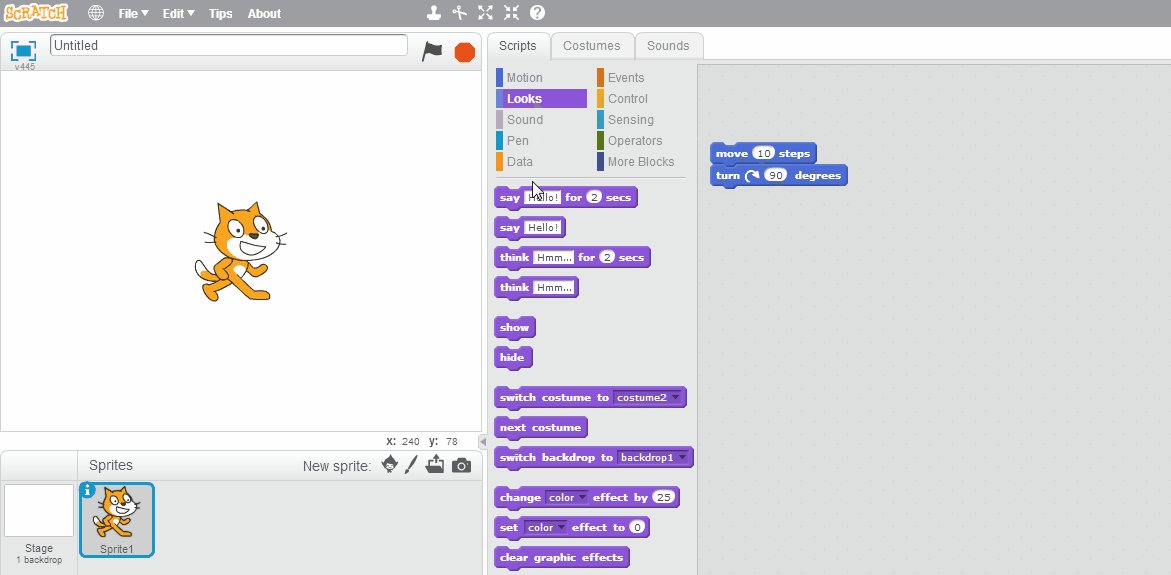
Step 2) Drag the block code from the left side and into the editor on the right.

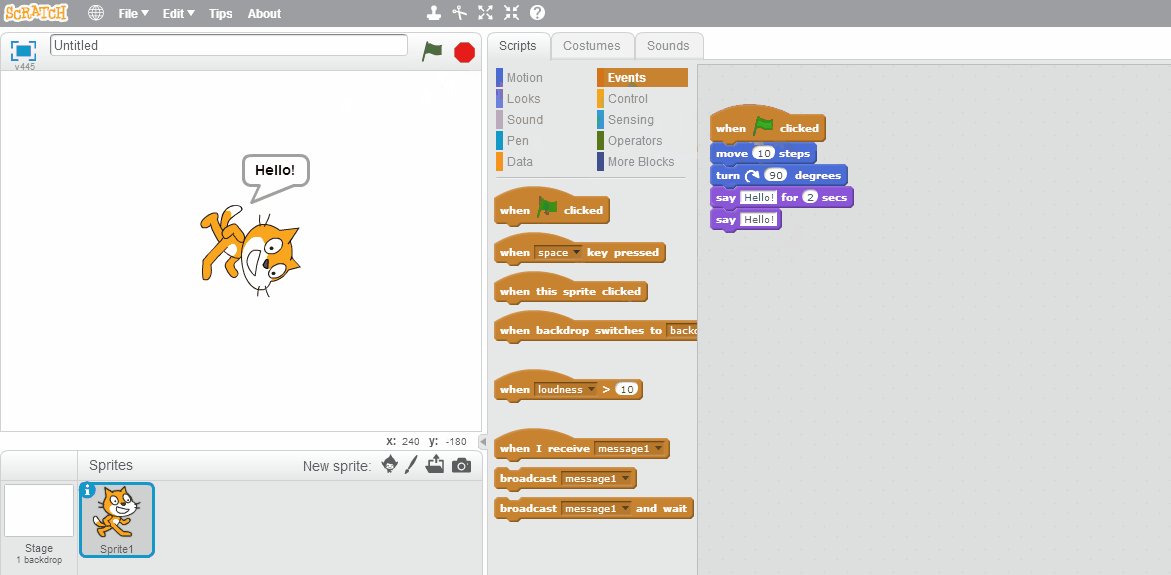
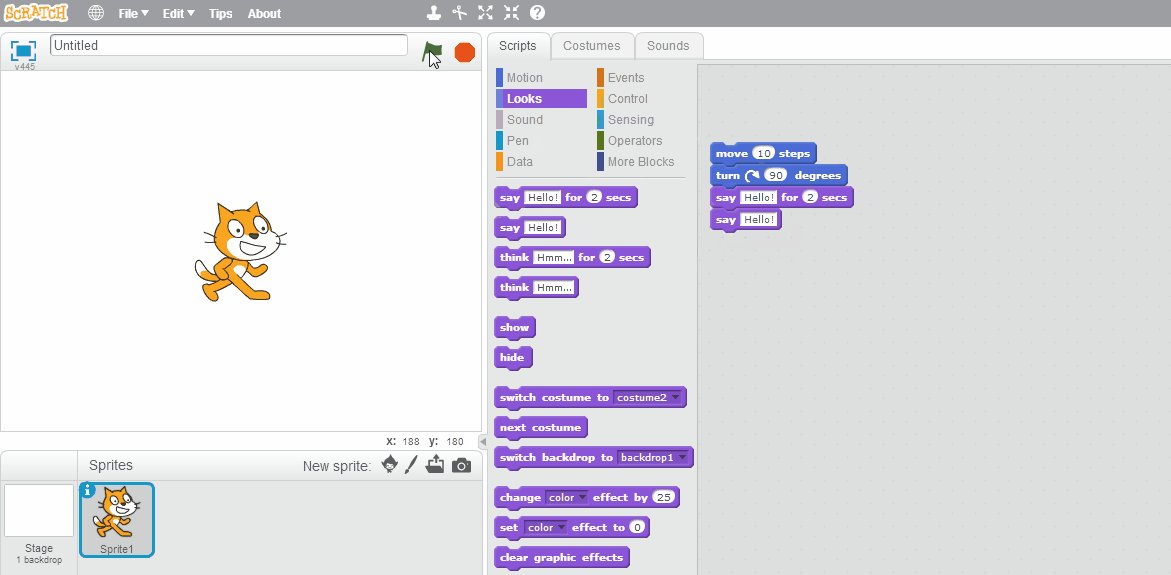
Step 3) Make sure that you have some kind of event that your code is attached to. (picture of the events blocks). For your first program, you probably should use the event for “when the flag button is pressed” ![]()
Step 4) run the program! If you followed our advice, just press the flag button on the top right and as shown in our animated Gif

As the steps show you, starting out with Scratch is very simple. Just a few button clicks and drags! For further reading on the many other things Scratch can do, check out Scratch’s official “Getting Started with Scratch” pdfA.

